MediaVax
Overview
The startup MediaVax specializes in real-time analysis and risk measurement of social media content, providing vital support to media and businesses in combating social disinformation. Their proprietary machine learning algorithm is capable of identifying the sources and stories associated with misleading narratives, while also predicting their potential spread. Seeking to develop an end-to-end MVP (Minimum Viable Product) prototype, they approached Design Axl. Our collaboration involved crafting the entire UX flow, wireframes, UI, and visual design for their application and dashboard.
We partnered with MediaVax's data science team for back-end AI and worked with Code Greene on front-end development. Additionally, we created an animated video to promote their services to clients and investors.
The startup MediaVax specializes in real-time analysis and risk measurement of social media content, providing vital support to media and businesses in combating social disinformation. Their proprietary machine learning algorithm is capable of identifying the sources and stories associated with misleading narratives, while also predicting their potential spread. Seeking to develop an end-to-end MVP (Minimum Viable Product) prototype, they approached Design Axl. Our collaboration involved crafting the entire UX flow, wireframes, UI, and visual design for their application and dashboard.
We partnered with MediaVax's data science team for back-end AI and worked with Code Greene on front-end development. Additionally, we created an animated video to promote their services to clients and investors.

My role
- User research and analysis
- Brainstorming features for product roadmap
- Visual language design and prototyping
- Pitching designs and explorations to stakeholders
- Designing the marketing website and case study for investors
Design Team (Design Axl)
Arjun Kumar (me) – Product & motion designer
James Grady – Creative Director
Arjun Kumar (me) – Product & motion designer
James Grady – Creative Director
Challenge
- Creating simple and understandable infographics to visually represent the data generated by MediaVax's algorithm for users.
- Designing a scalable and flexible MVP to accommodate future features and use-cases.
- Providing marketing solutions to attract seed investors for MediaVax.
Proposed Solution
- Conducted a market research where we talked to MediaVax’s target audience (journalists) and potential investors to influence our design decision. The insights helped us identify a strong foundation for the app's design strategy.
- We designed an app with the capability to analyze any tweet link from Twitter and provide a trustworthiness score. This score is determined by various factors, including the credibility of the source, the accuracy of the story, and the potential reach of the tweet.


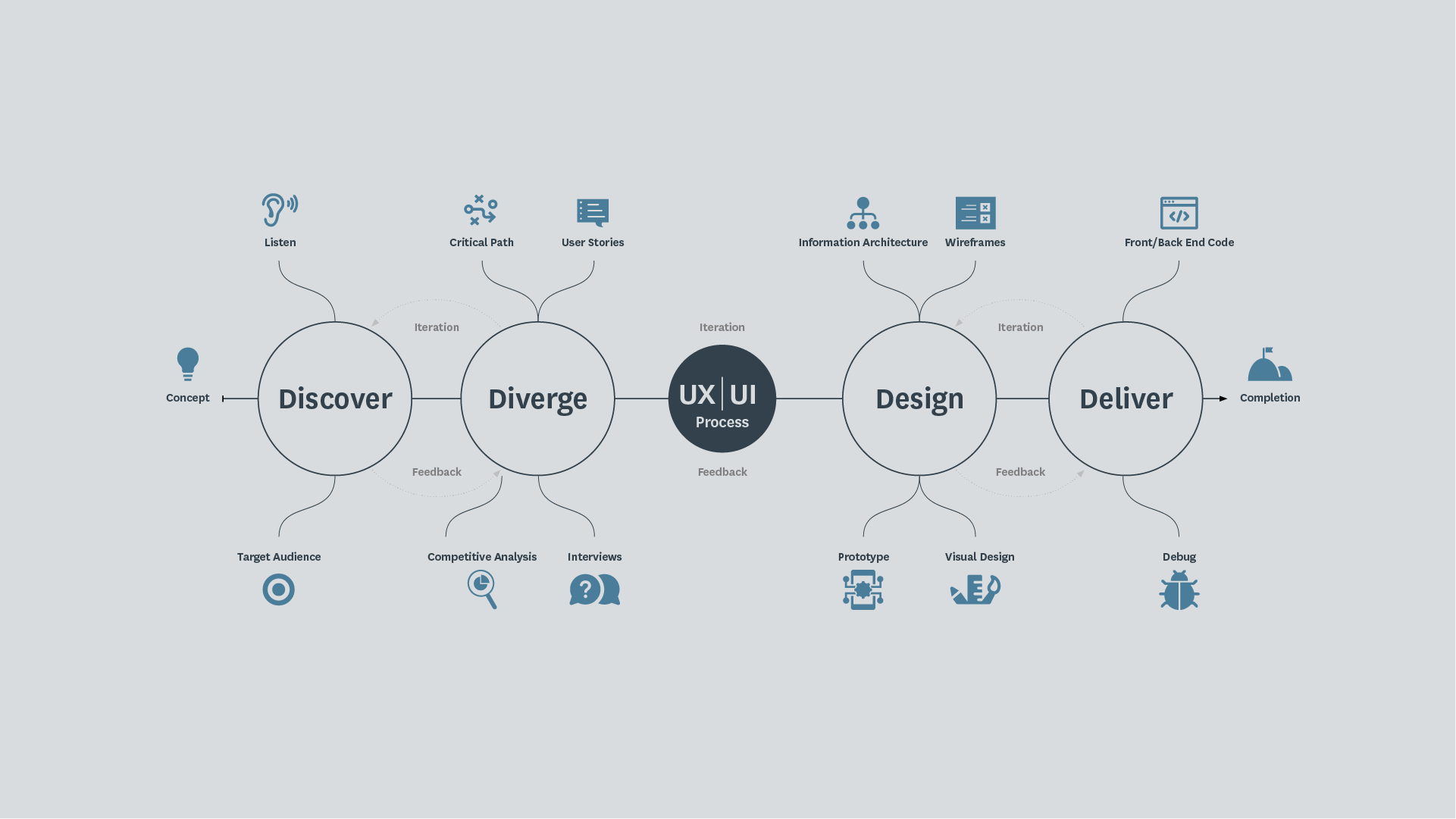
Process
In the process of designing the app for MediaVax, our team followed a comprehensive UX process to ensure a seamless user experience. We began by conducting stakeholder interviews, engaging with the startup's team to understand their vision, goals, and target audience. This allowed us to align our design efforts with their objectives and ensure a user-centered approach.
1. Value Proposition Mapping
We delved into value proposition mapping, identifying the unique value that MediaVax brings to its users and how it differentiates itself in the market. This exercise helped us establish a strong foundation for the app's design strategy and informed our decisions throughout the project.
We delved into value proposition mapping, identifying the unique value that MediaVax brings to its users and how it differentiates itself in the market. This exercise helped us establish a strong foundation for the app's design strategy and informed our decisions throughout the project.
2. Market Research
To gain a deeper understanding of the target audience and market landscape, we conducted thorough market research. This involved analyzing competitors, studying user behaviors and preferences, and identifying emerging trends. This research provided valuable insights that influenced the design direction and allowed us to create an app that would meet the users' needs effectively.
To gain a deeper understanding of the target audience and market landscape, we conducted thorough market research. This involved analyzing competitors, studying user behaviors and preferences, and identifying emerging trends. This research provided valuable insights that influenced the design direction and allowed us to create an app that would meet the users' needs effectively.
3. Product Research
Building upon the market research, we conducted product research to explore potential features, functionalities, and user flows. By gathering feedback from potential users through surveys and interviews, we gained valuable insights into their pain points, requirements, and expectations. This user-centric approach ensured that the final design catered to their specific needs and preferences.
Building upon the market research, we conducted product research to explore potential features, functionalities, and user flows. By gathering feedback from potential users through surveys and interviews, we gained valuable insights into their pain points, requirements, and expectations. This user-centric approach ensured that the final design catered to their specific needs and preferences.
4. Wireframing
Finally, we moved into the wireframing phase, where we translated our research findings and insights into visual representations of the app's interface and interaction design. Through iterations and feedback loops with the stakeholders, we refined the wireframes to create a clear and intuitive UX flow.
Finally, we moved into the wireframing phase, where we translated our research findings and insights into visual representations of the app's interface and interaction design. Through iterations and feedback loops with the stakeholders, we refined the wireframes to create a clear and intuitive UX flow.

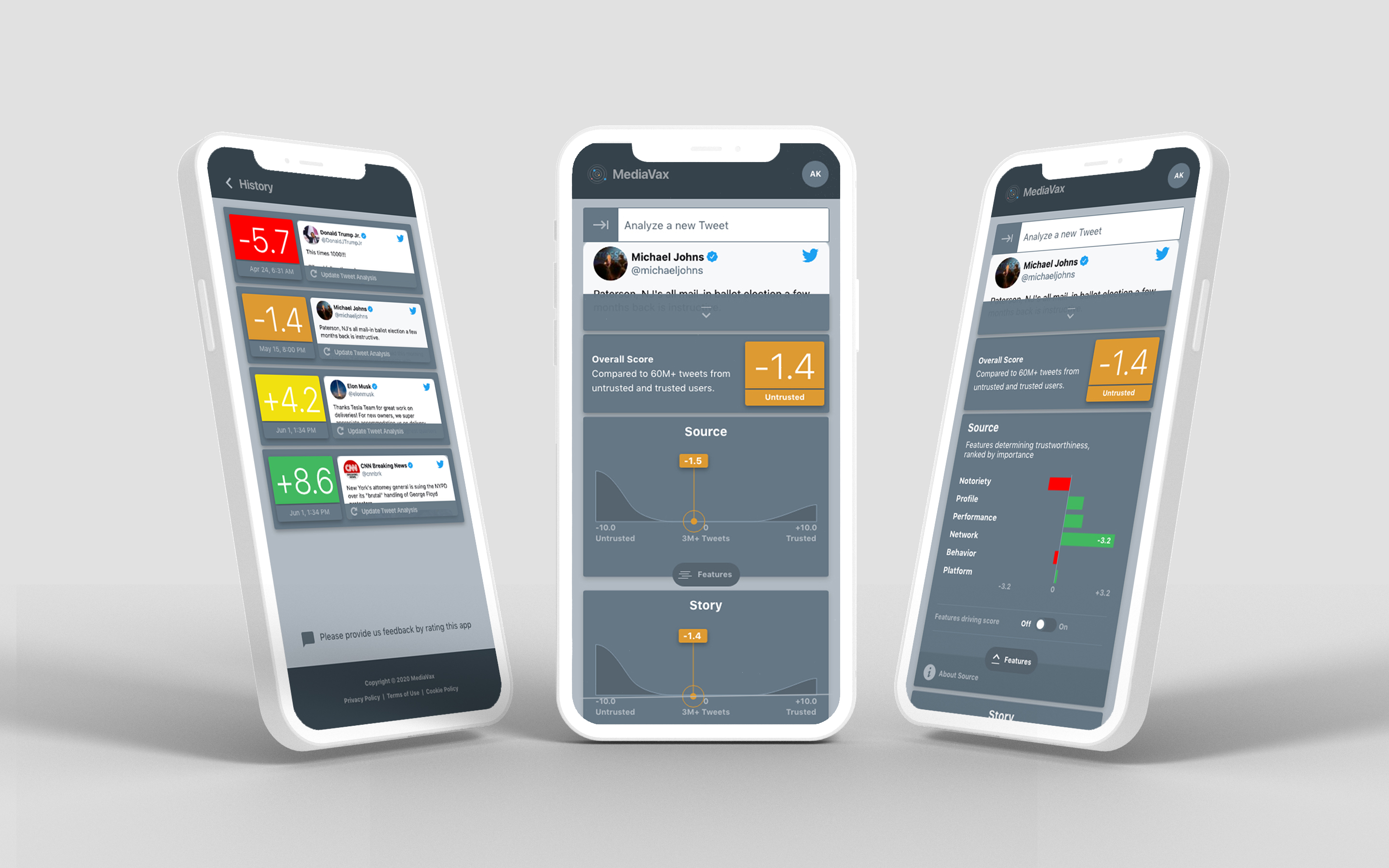
MediaVax MVP
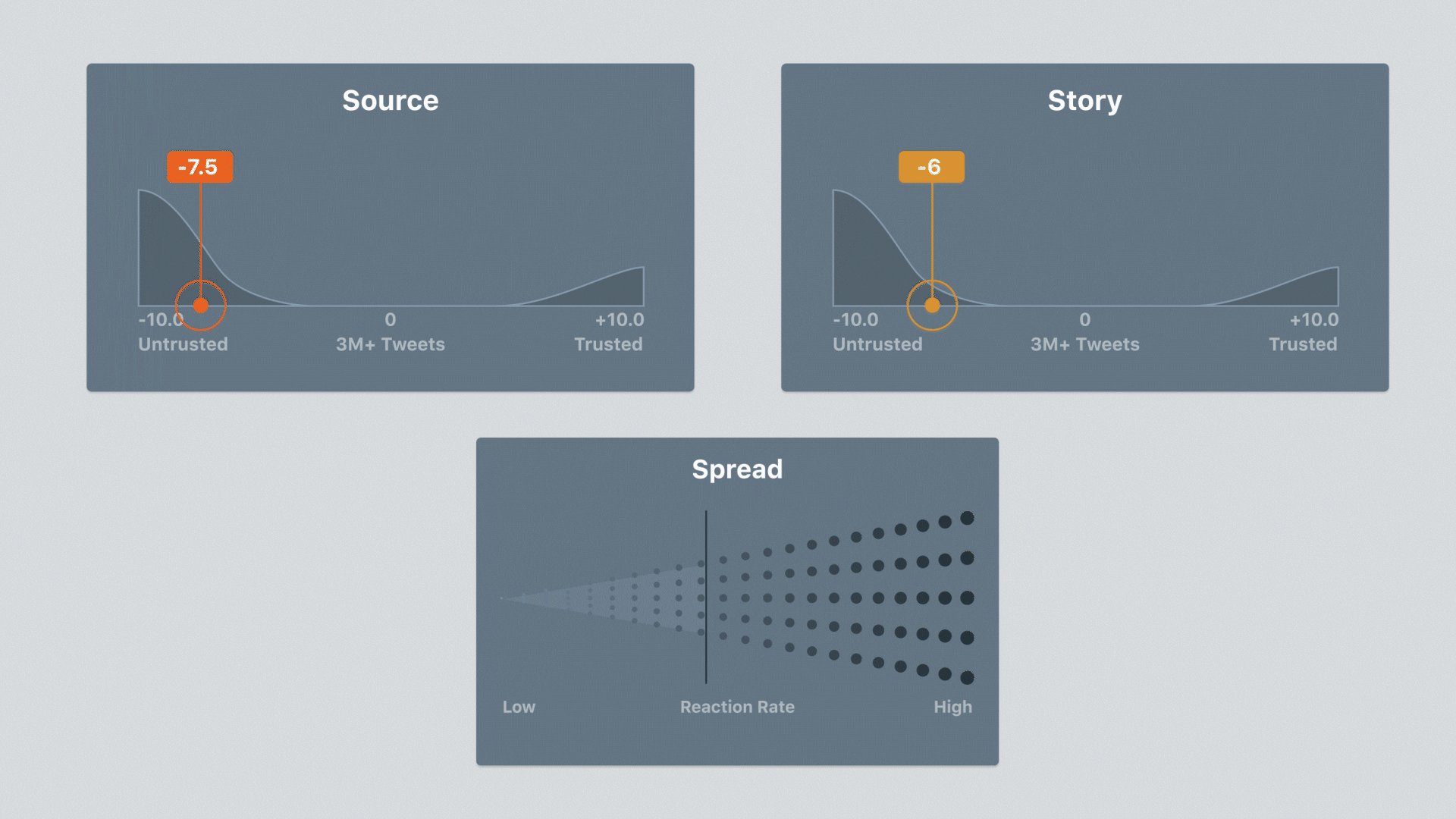
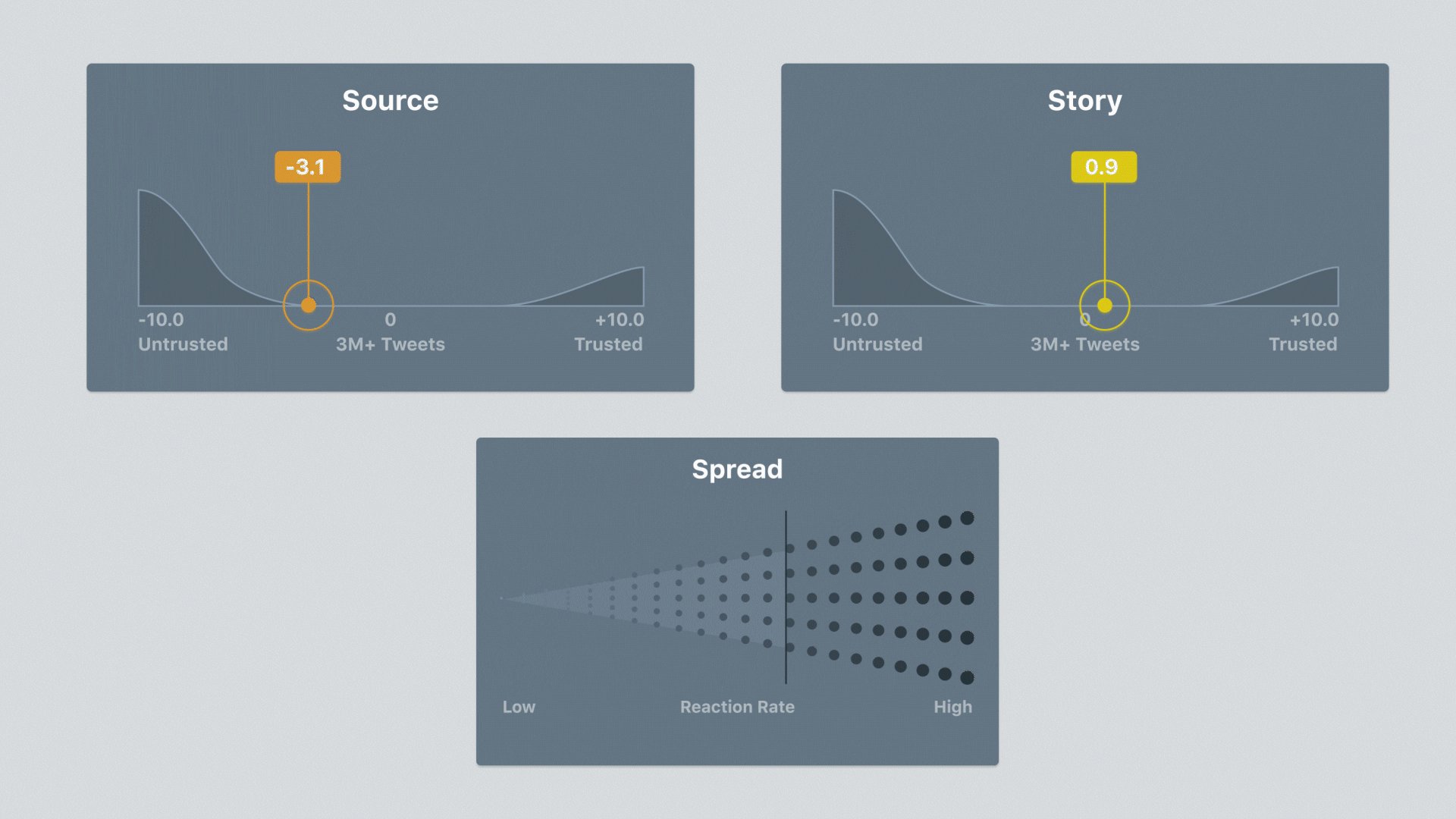
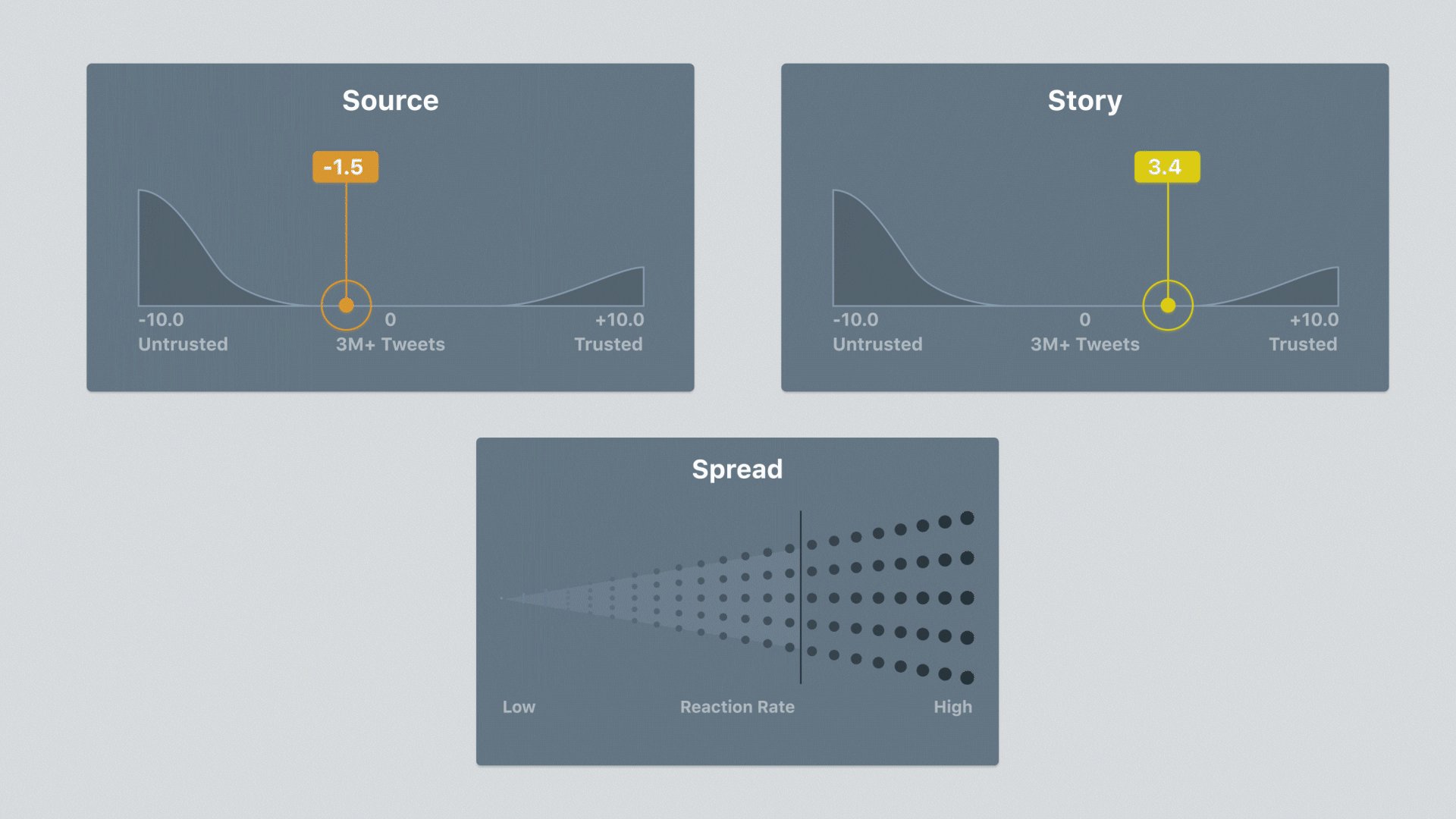
Based on valuable insights gathered during discovery and market research, we developed an app with a powerful functionality: the ability to analyze tweet links from Twitter and assign them a trustworthiness score. This score was meticulously calculated, considering various factors that impact the credibility of the tweet's source, the accuracy of its story, and its potential reach in the social media ecosystem.
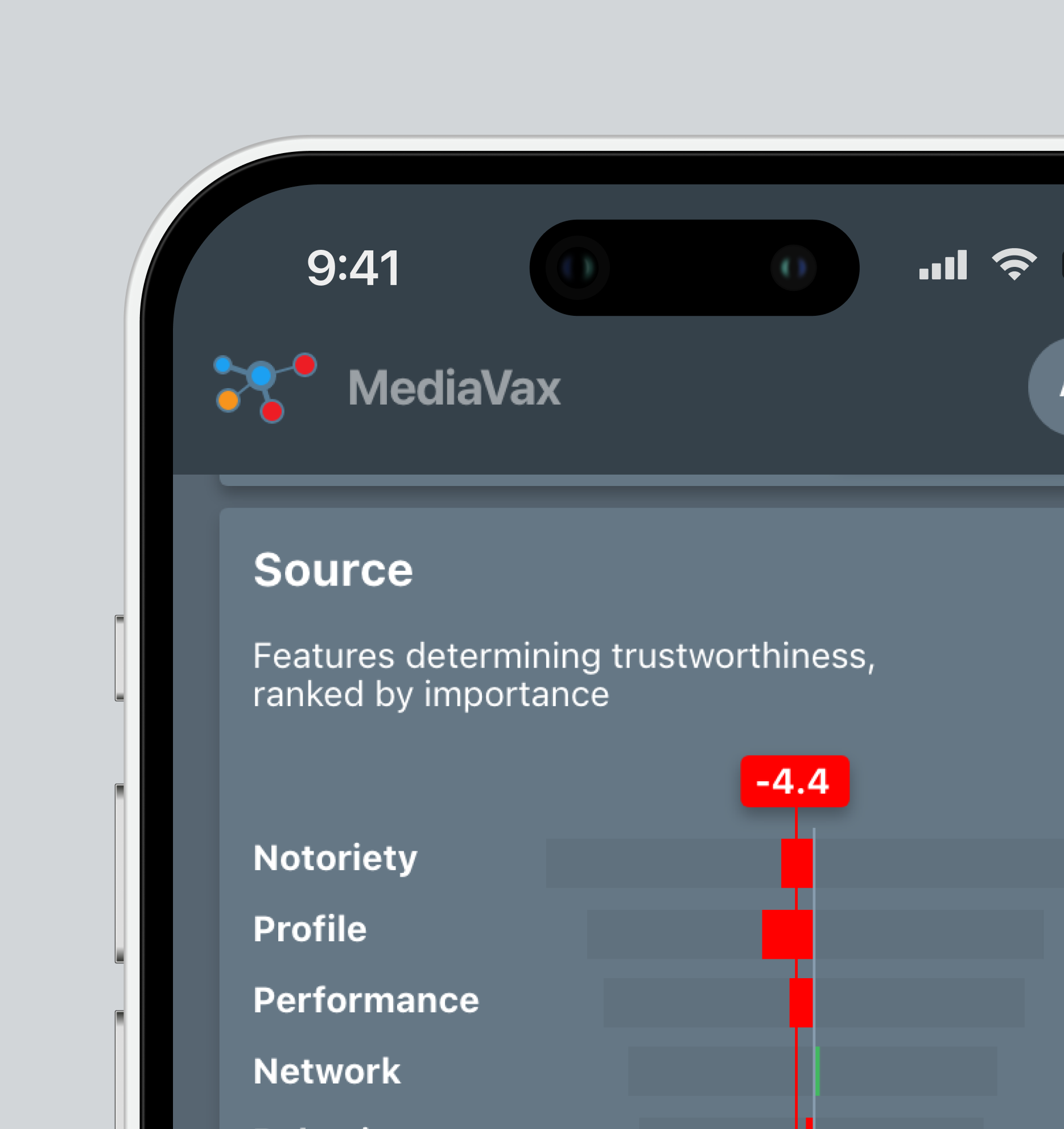
The evaluation of the tweet's source involved assessing factors such as the user's notoriety, profile, performance, network, behavior, and platform. Similarly, the story's trustworthiness was determined through grammar analysis, word choice, tweet construction, nature, and performance.

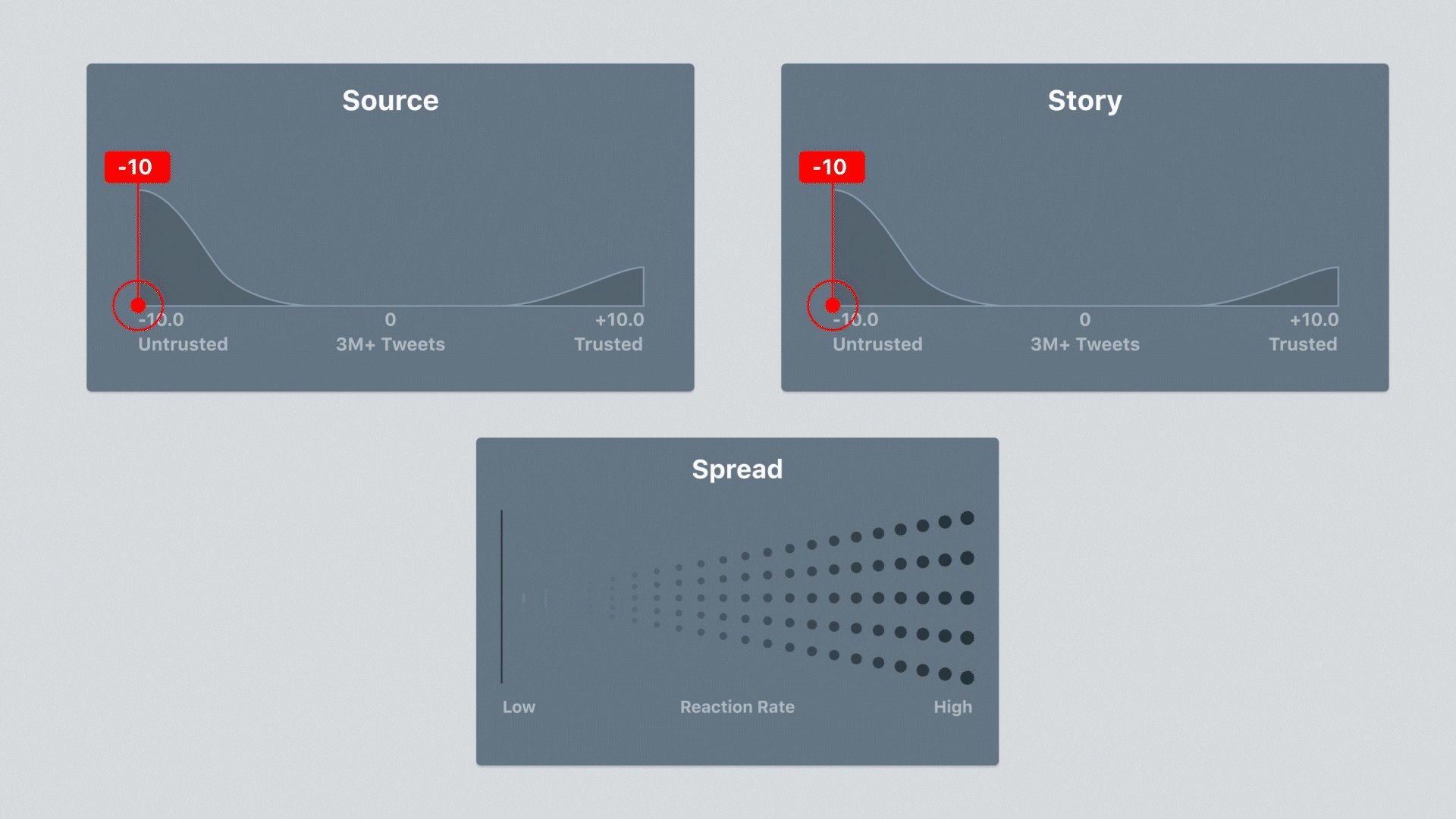
To quantify the trustworthiness, we implemented a scale ranging from -10 to +10, providing a numerical representation of each tweet's credibility. The same scale range was utilized to quantify the source and story factors individually, which collectively contributed to an overall score for the tweet's source and story.
For visual representation, we plotted the trustworthiness of the tweet's story and source on a density plot graph, allowing users to compare them with other similar tweets and assess their reliability. Additionally, we employed bi-directional bar charts to provide a clear and concise visualization of the scores for each story and spread factor.

Low-fidelity wireframes
Starting the design process with low-fidelity wireframes proved to be instrumental in designing the MediaVax app. These initial wireframes provided a quick and efficient way to conceptualize the app's layout and user flow, allowing us to explore various design options without getting bogged down by intricate details. By focusing on the fundamental structure and interactions, we were able to iterate rapidly and gather valuable feedback from stakeholders and users. This iterative approach ensured that the app's core functionalities and information architecture were solidified early in the process, saving time and effort in the later stages of development.
Starting the design process with low-fidelity wireframes proved to be instrumental in designing the MediaVax app. These initial wireframes provided a quick and efficient way to conceptualize the app's layout and user flow, allowing us to explore various design options without getting bogged down by intricate details. By focusing on the fundamental structure and interactions, we were able to iterate rapidly and gather valuable feedback from stakeholders and users. This iterative approach ensured that the app's core functionalities and information architecture were solidified early in the process, saving time and effort in the later stages of development.



Visual Design
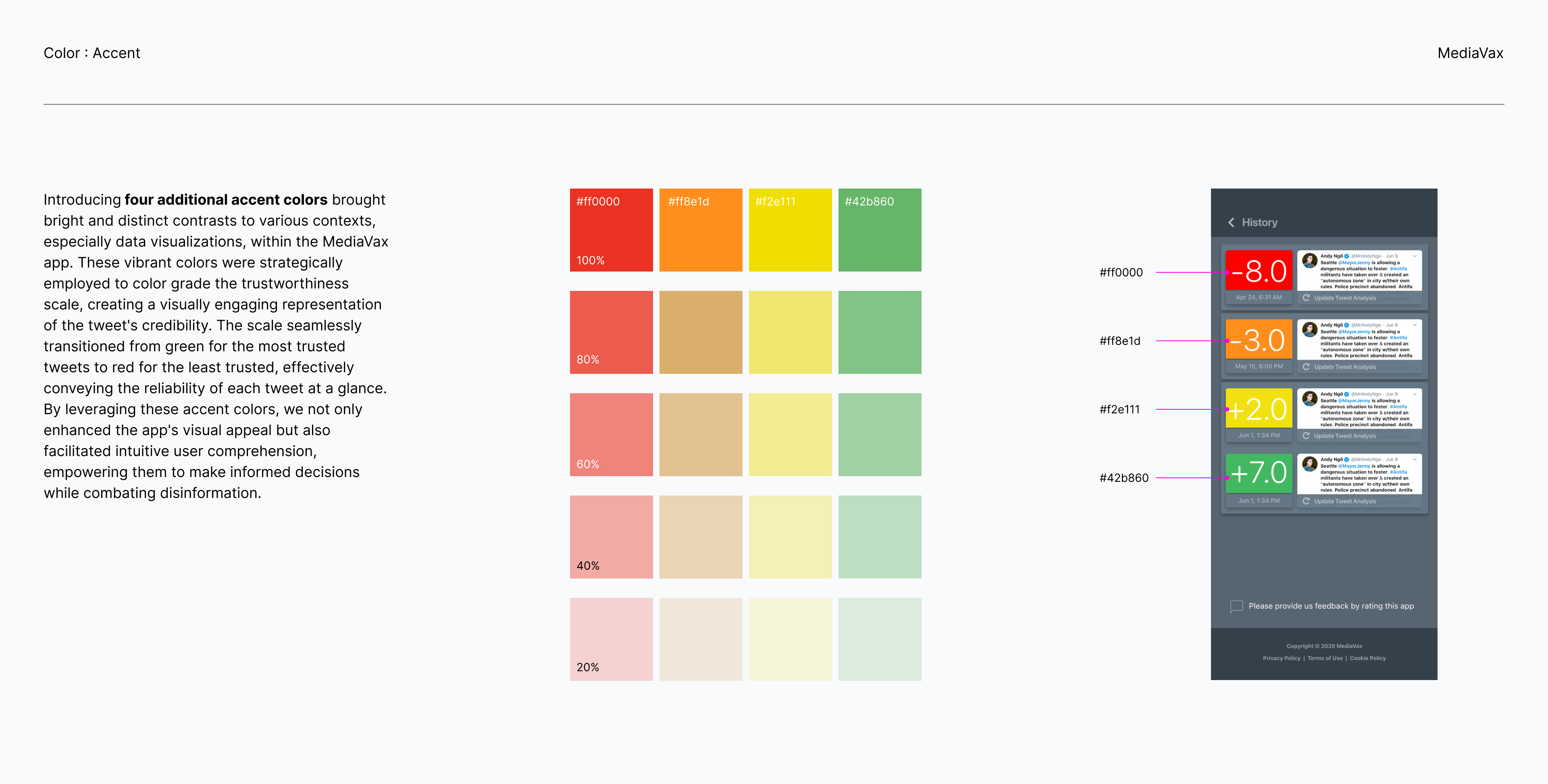
To articulate the MediaVax brand comprehensively, encompassing its product, marketing, and beyond, we established a baseline design system that identified key visual elements reflecting its core mission: empowering Media and Business to combat disinformation. Despite the client's preference for predominantly gray color palettes, we creatively worked around it, employing simple button states, clear iconography, and a modern sans-serif font with open counters for enhanced legibility and messaging clarity.
The resulting design system achieved consistency and user-centricity, ensuring all visual aspects aligned with MediaVax's mission. By adhering to simplicity and cohesiveness, we effectively communicated the essence of the brand, reinforcing its credibility and trustworthiness. This approach enabled MediaVax to deliver an intuitive and engaging experience, leaving a lasting impact in the fight against disinformation.
To articulate the MediaVax brand comprehensively, encompassing its product, marketing, and beyond, we established a baseline design system that identified key visual elements reflecting its core mission: empowering Media and Business to combat disinformation. Despite the client's preference for predominantly gray color palettes, we creatively worked around it, employing simple button states, clear iconography, and a modern sans-serif font with open counters for enhanced legibility and messaging clarity.
The resulting design system achieved consistency and user-centricity, ensuring all visual aspects aligned with MediaVax's mission. By adhering to simplicity and cohesiveness, we effectively communicated the essence of the brand, reinforcing its credibility and trustworthiness. This approach enabled MediaVax to deliver an intuitive and engaging experience, leaving a lasting impact in the fight against disinformation.




Lessons learned
- Embracing Constraints: Dealing with the client's requirement for predominantly gray color palettes taught me the importance of embracing constraints. Instead of seeing limitations as hindrances, I learned to leverage them creatively to design innovative solutions that align with the brand's identity and mission.
- User-Centric Design: Collaborating with journalists and potential investors during the market research phase reinforced the significance of user-centric design. Understanding the needs, preferences, and pain points of the target audience allowed us to create an app that catered precisely to their requirements, enhancing its usability and overall impact.
- Collaborative Teamwork: Working alongside Data Science and Front-End Development teams, as well as collaborating with Code Greene, demonstrated the power of collaborative teamwork. Synergy between different disciplines ensures a holistic and seamless product development process.